JS QuasicrystalsJS Cuasicristales
Los cuasicristales se definen como estructuras geométricas ordenadas, pero no periódicas. Es decir, un patrón cuasicristalino puede utilizarse para llenar un espacio por completo, dando sensación de repetición, aunque ésta no existe porque no presenta una simetría de traslación.

Este tipo de patrones se lleva utilizando desde la antiguedad para la decoración en el arte islámico, pero se suponía que en la naturaleza no se podían encontrar formando cristales minerales. En 2011 el profesor Daniel Sechtman se llevó el premio Nobel de Química por demostrar la existencia de estos patrones (le costó casi 30 años convencer al resto de científicos). Podéis encontrar en YouTube un vídeo en el que el propio profesor Sechtman cuenta cómo sucedió todo. Merece la pena verlo
Los patrones cuasicristalinos se pueden generar de manera automática utilizando algoritmos, como el que explica Eric Weeks en su artículo ‘How to make a Quasicrystal‘. Es relativamente sencillo programar una aplicación que genere estos patrones basándose en el algoritmo descrito en el artículo. De hecho el propio Eric Weeks escribió en 1995 un pequeño programa en C que generaba ficheros PostScript con los patrones.
JS Quasicrystal
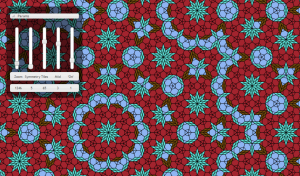
Aquí os presento un experimento HTML5 que permite generar cuasicristales directamente en el navegador, utilizando el algoritmo explicado por Eric Weeks.
Lo que he hecho ha sido migrar la lógica del programa Quasi.c a JavaScript, ajustar los parámetros de entrada y generar el resultado del patrón con HTML5 usando un elemento <canvas>.
Afortunadamente el conjunto de instrucciones de dibujo en PostScript de C es similar al de HTML5, con lo cual el proceso se ha simplificado bastante.
Podéis descargaros el código fuente del ejemplo, o acceder al mismo en Gitorious